Uibpopovertemplate
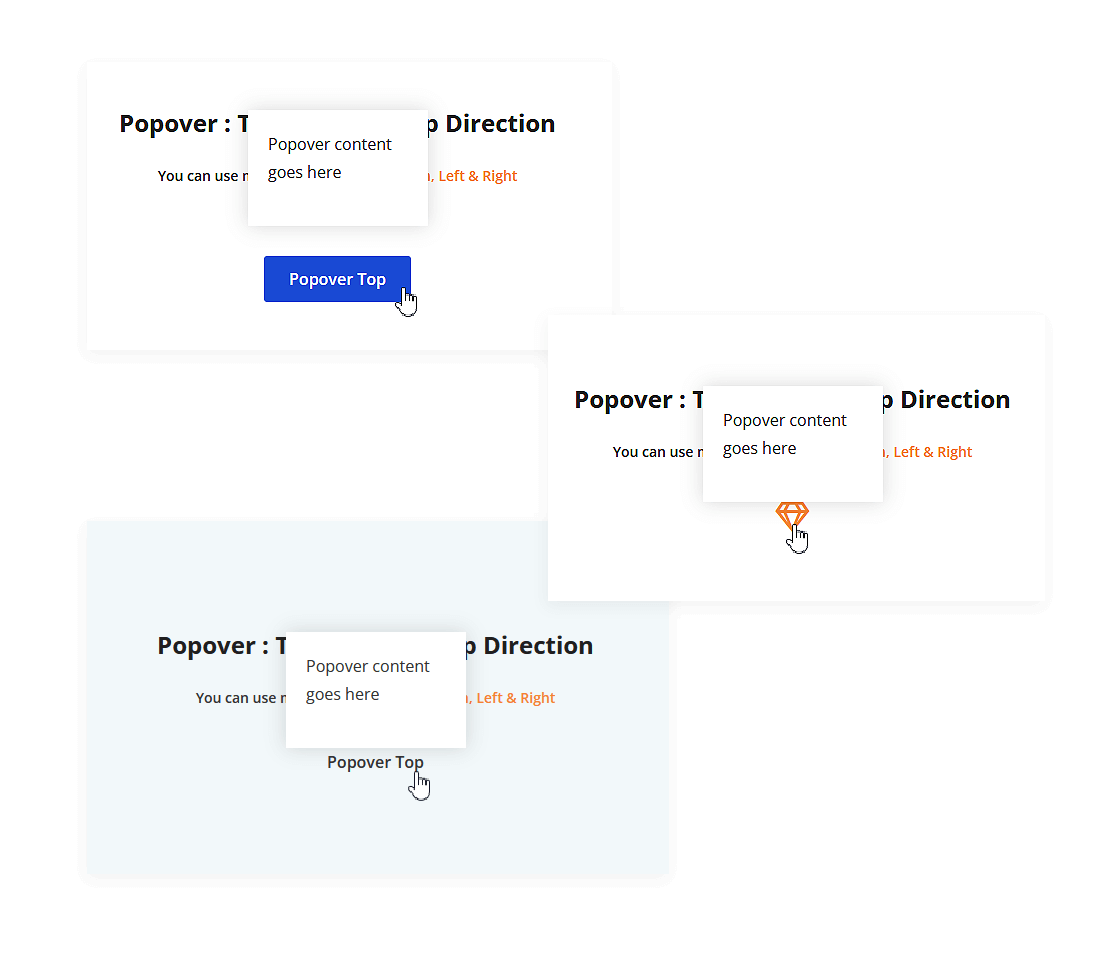
Uibpopovertemplate - Many creators sell their designs online as downloadable templates, turning their artistic skills into a source of income. For frequent travelers, customizable printable calendars help keep track of upcoming trips, ensuring that no important travel details are missed. Want to create a calendar that showcases your favorite photos or mementos from throughout the year? With printable templates, you can incorporate your own personal images and graphics into the design, creating a truly one-of-a-kind keepsake. These resources are especially useful during exam periods, where effective time management is critical. The educational sector continues to see immense value in printable calendars and templates, with teachers using them for not just lesson planning but also to create engaging learning schedules for their students. Seasonal themes have become another popular trend in printable calendar designs. Platforms like Etsy have become hubs for such transactions, fostering a vibrant community of creators and consumers who appreciate the value of printable templates. These templates often include built-in spaces for reflection, making them more than just tools for scheduling—they become part of a holistic approach to self-care and personal growth. This customization feature makes printable calendars and templates more globally accessible and relevant to a wider range of individuals and organizations. This flexibility has made them an essential tool in modern education. I´m using the angular ui bootstrap popover, but i´m unable to get it to close on outside click. But using webpack i found an issue with. This is in the header of the page i am using:. Now make different types of. Takes text that specifies the location of a template to use for the popover body. The width can be changed easily by overriding the.popover: Note that this needs to be wrapped in a tag. I´m using the angular ui bootstrap popover, but i´m unable to get it to close on outside click. First, add angular ui bootstrap scripts needed for your project. I want to popover a template, in this template i have an input,. First, add angular ui bootstrap scripts needed for your project. I set a plunker with this problem:. There are three versions of the popover: I want to popover a template, in this template i have an input, at first the input have initial value. I´m using the angular ui bootstrap popover, but i´m unable to get it to close on. I set a plunker with this problem:. Make popover with its uibootstrap classes which will set the ui look for the popover. There are three versions of the popover: This is in the header of the page i am using:. I want to popover a template, in this template i have an input, at first the input have initial value. But using webpack i found an issue with. I set a plunker with this problem:. Note that this needs to be wrapped in a tag. Now make different types of. Please read the readme.md file before. There are three versions of the popover: I´m using the angular ui bootstrap popover, but i´m unable to get it to close on outside click. Takes text that specifies the location of a template to use for the popover body. My popover template includes a series of checkboxes. First, add angular ui bootstrap scripts needed for your project. This is in the header of the page i am using:. I have started using webpack 2.x.x to bundle all my code and templates. Please read the readme.md file before. But using webpack i found an issue with. Now make different types of. I set a plunker with this problem:. Native angularjs (angular) directives for bootstrap. There are two versions of the popover: Note that this needs to be wrapped in a tag. Make popover with its uibootstrap classes which will set the ui look for the popover. I set a plunker with this problem:. But using webpack i found an issue with. I´m using the angular ui bootstrap popover, but i´m unable to get it to close on outside click. Please read the readme.md file before. Using the 'none' trigger will disable the internal trigger (s), one can then use the. Please read the readme.md file before. There are two versions of the popover: Smaller footprint (20kb gzipped), no 3rd party js dependencies (jquery, bootstrap js) required. Takes text that specifies the location of a template to use for the popover body. Now make different types of. Nonprofits can distribute these calendars to supporters, ensuring that key dates remain top of mind. As the digital world continues to evolve, the line between digital and printable tools becomes increasingly blurred. The demand for greater personalization has led to the development of templates that not only cater to specific needs but also offer customization options that allow users to craft a calendar or planning tool that aligns perfectly with their lifestyle and preferences. Another area where printables and templates are making a significant impact is the nonprofit and charity sector. Printable templates have become an integral part of modern lifestyles, offering a versatile solution to a wide range of needs. Education is another domain where printables and templates have proven invaluable. As the demand for increasingly personalized and innovative tools grows, printable calendars and templates are poised to become even more integral to people's daily lives. In addition to personalization, the integration of technology is reshaping how printable templates are created and used. These templates make the process of creating a printable calendar enjoyable and interactive. Furthermore, the growing trend of remote work and flexible schedules may inspire the development of new types of printable calendars and templates that accommodate varying work hours, project deadlines, and team collaboration.css Change the width of popover angularjs Stack Overflow
Popover Gutentor
Angularjs UI Bootstrap Popover Put html table inside the popover
Popover UI designs, themes, templates and downloadable graphic elements
Templates UiB's Brand guide
angularjs No Event listeners for UI Bootstrap popover Stack Overflow
Bootstrap 4 Popovers Tutorial » WebNots
Bootstrap Popover Template
Templates UiB's Brand guide
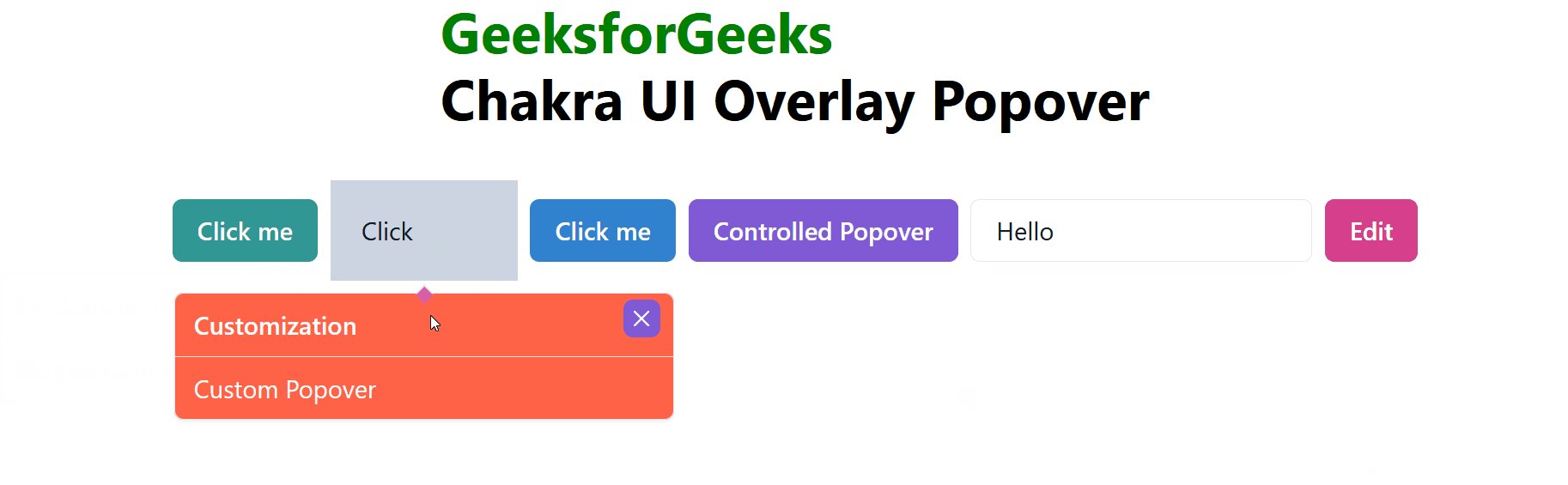
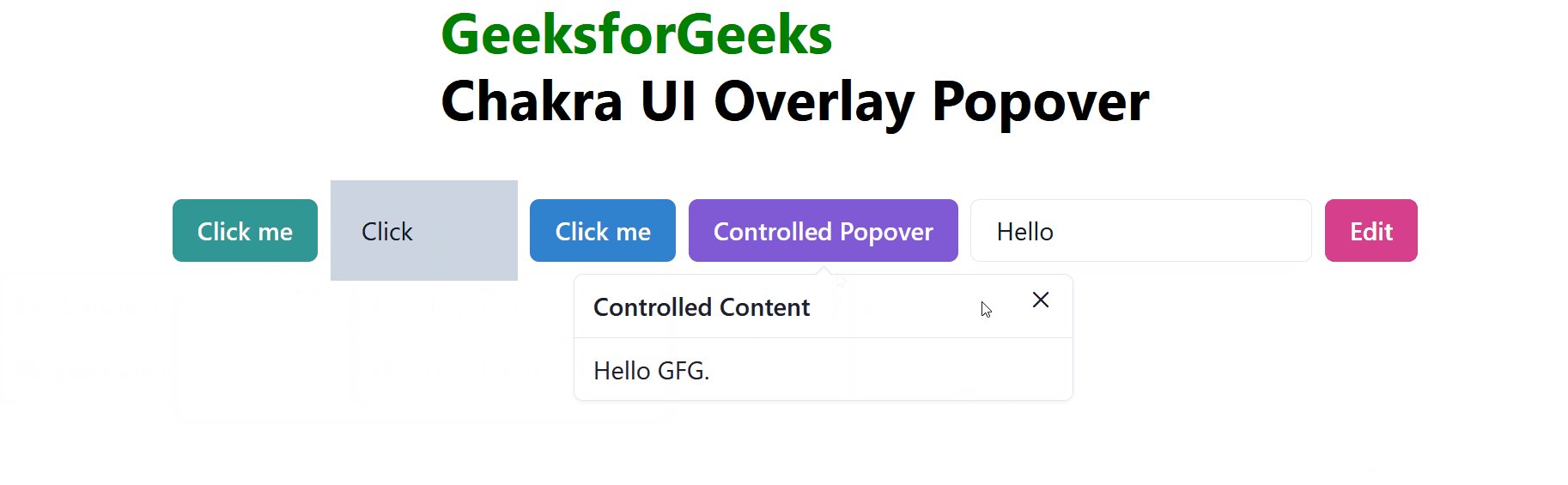
Chakra UI Overlay Popover
Related Post: